Web design has undoubtedly evolved a lot in the last decades. Patterns and best practices have been established as successful and we as designers have been relying on them to make our UI experience better. So much, to the point, we became afraid to experiment, and creativity and innovation in visual design came in small doses.
The integration of AI in design processes has accelerated the creative workflow while enhancing the quality of the final outputs, allowing designers to focus on more complex and creative tasks. AI encourages breaking away from overly relied-upon patterns, fostering creativity and innovation. AI tools and data-driven insights allow for experimentation beyond traditional best practices, promising a revival of bold visual design. This shift towards AI-enhanced design processes is pivotal in overcoming the hesitation to innovate, promising a new era of enriched UI experiences that balance familiarity with forward-thinking design.
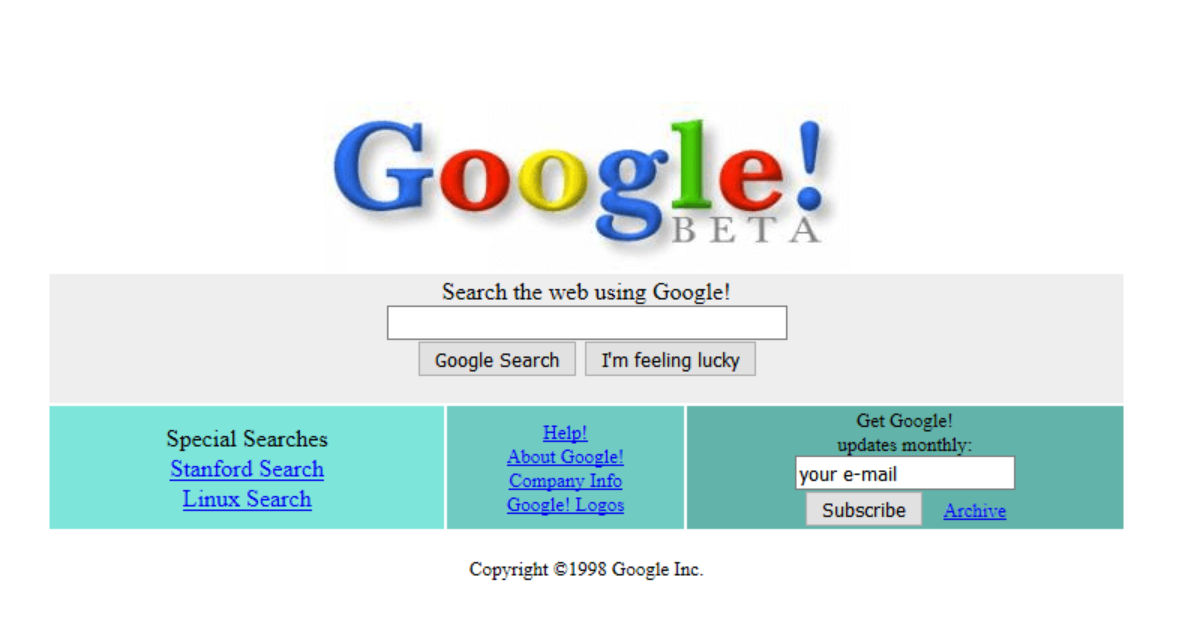
Do you remember the times when the internet looked like this?
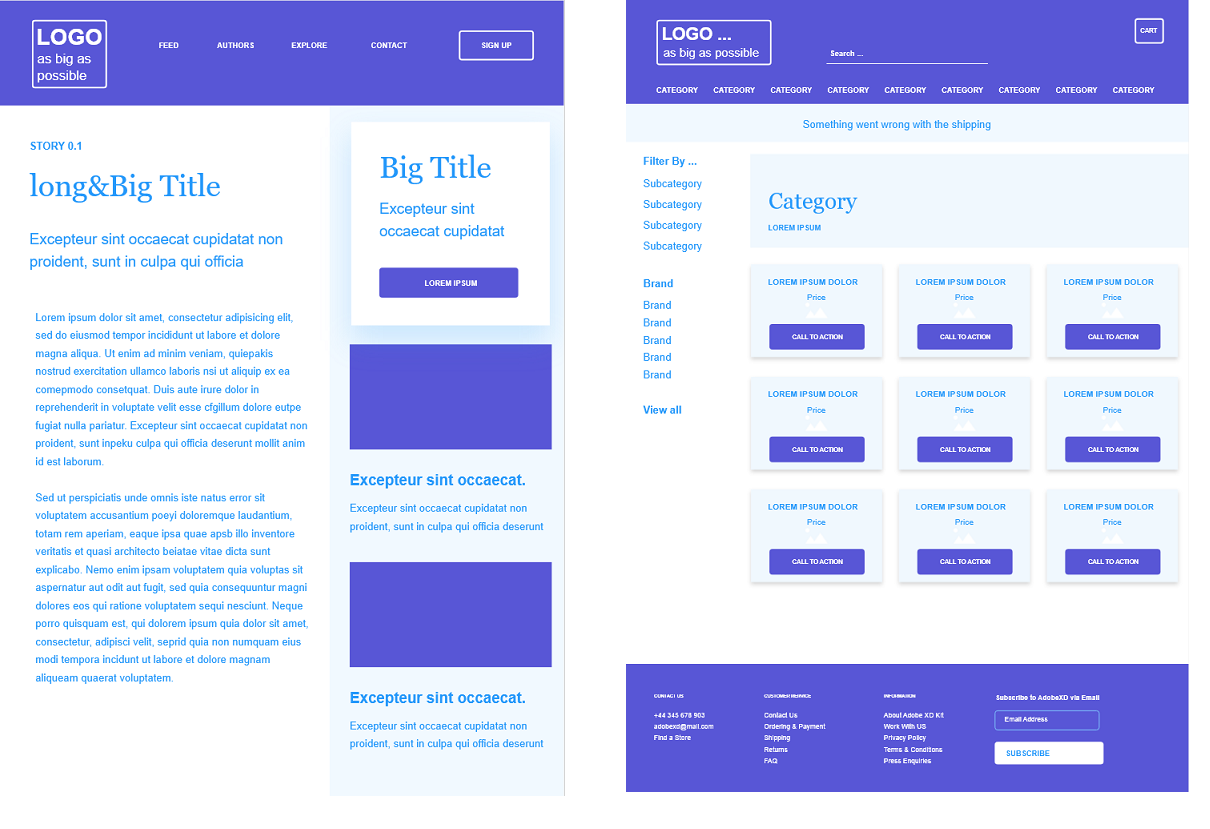
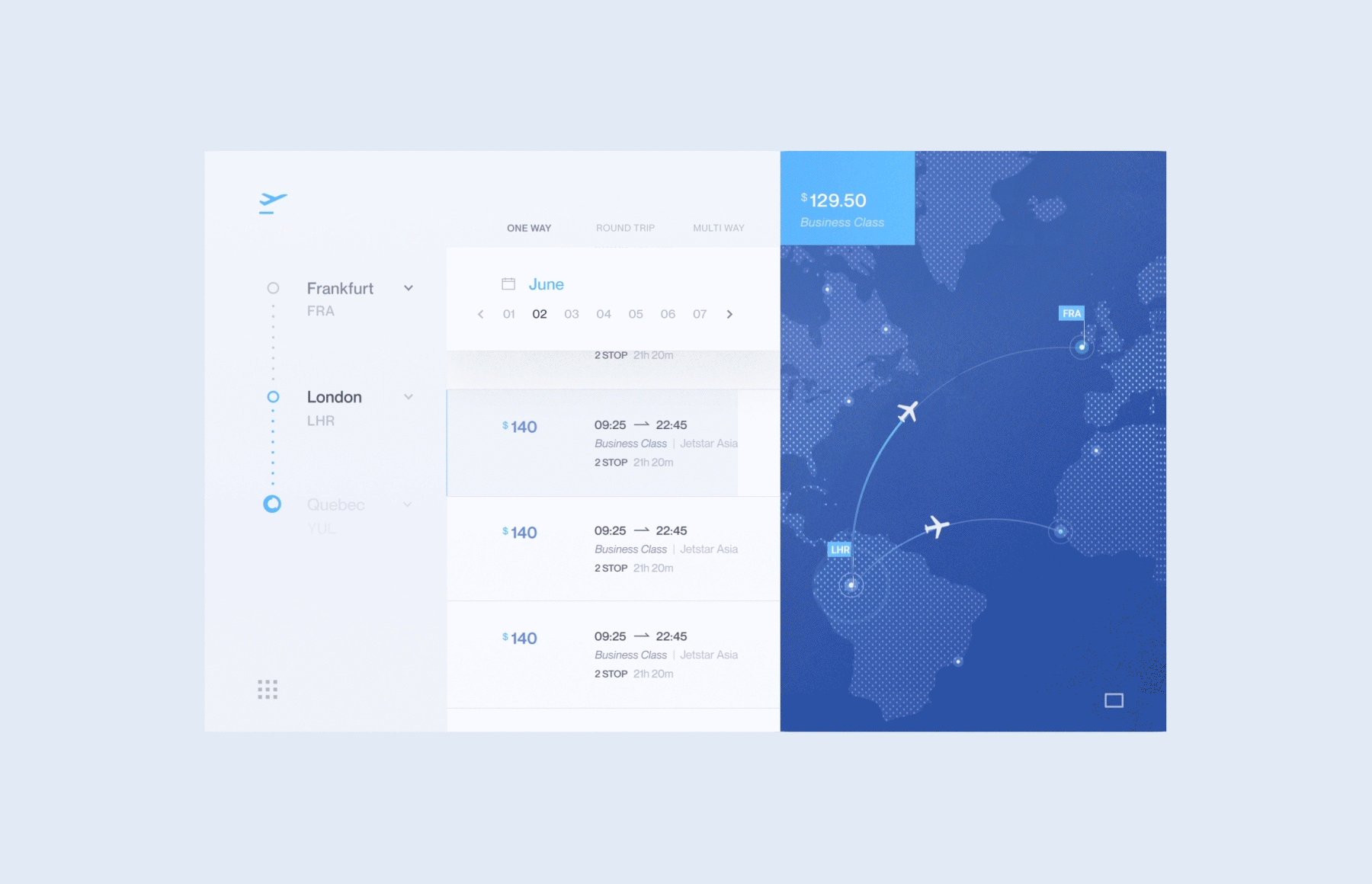
By now you have probably browsed through tons of websites. If someone asks you to draw a blog page layout, for example, you would probably do a decent job without being an expert. How about an e-commerce website? They would most likely have a layout that is not much different than these two:
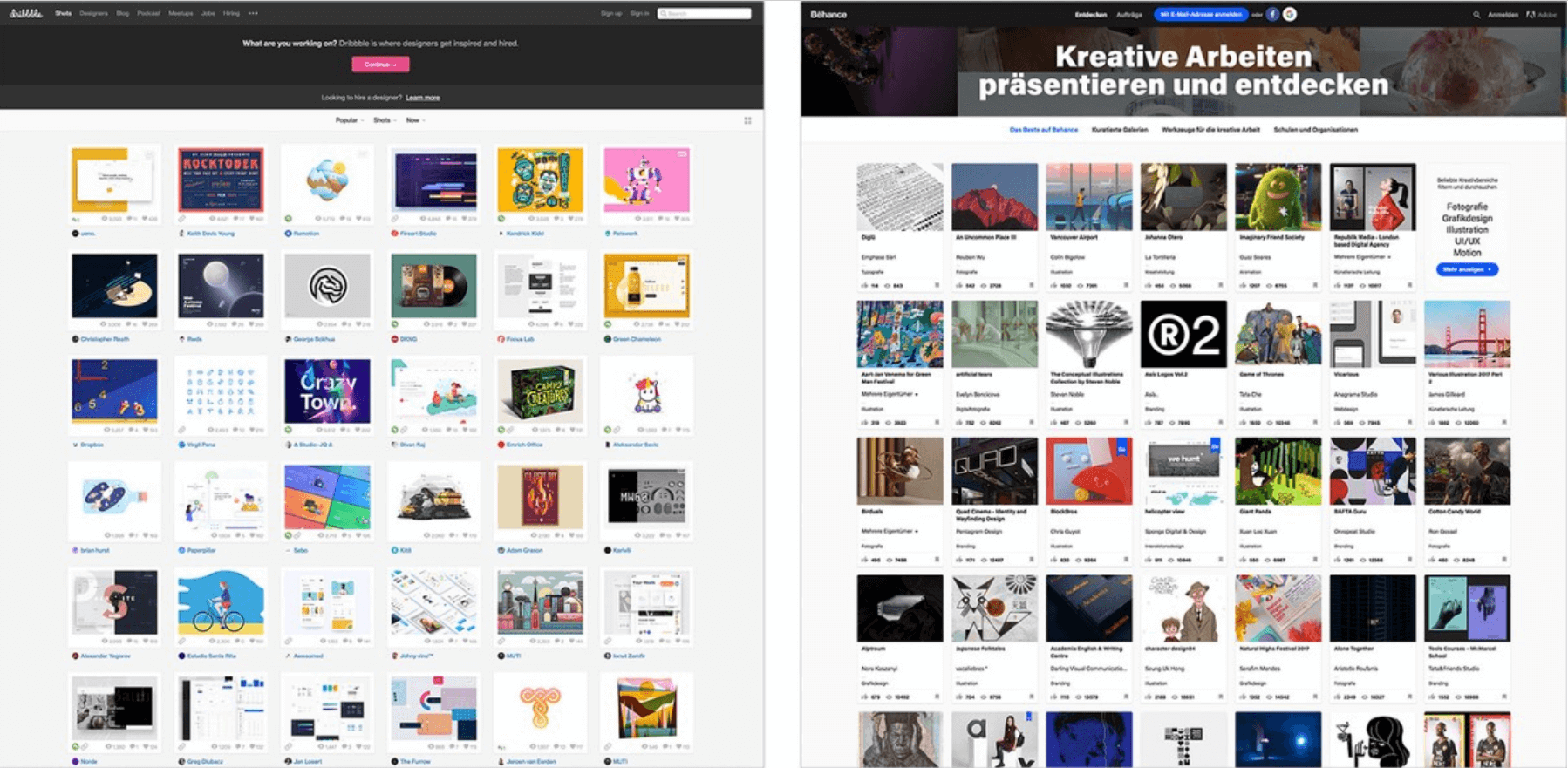
E-commerce, social media, product pages, marketing landing pages, blogs, portfolios, personal sites, and even video sharing platforms are all following layouts established as a standard in each industry. Even Dribble and Behance, which are supposed to be the most popular places for creatives on the web — look very similar.

It really seems as though the design industry has given up on experiment and innovation.
Why did we stop designing new UI experience?
But started again, thanks to AI?
Through AI tools designers can quickly achieve things that have been really time-consuming and can do it much more efficiently than before. In the end, they could have used a template, and followed “best practices”, but also crafted the product according to their own project specifics and not just blindly copy-pasting from the internet which was the tendency when originally we published this blog post. We follow in more detail what you can achieve.
Templates
Content Management Systems (CMS) and blogging platforms like WordPress are technological frameworks based on templates. They are still most popular for their efficiency. The streamlined work-flow that they offer allows for quick publishing, while being technically reliable. Yet, the problem with templates is that they are content agnostic, while design in its essence is exactly the meaningful connection between form and content. Practice proves that “one size fits all” approach rarely produces satisfying results. Gone are the days when designers were confined to these rigid templates. Today, AI empowers them with tools that inspire creativity and innovation. AI can generate more crafted templates, which will save time and enable you to think about further improvements and enhancements.
Blindly following “best practices”
“Crafting” individual pages is time-consuming. Considering the amount of content that is being published on the web every day, the speed of online news, the frequency of new articles and the limited budgets, it is no wonder that many companies simply do not have the resources to design new experiences from scratch. To save money and time teams have no choice but to skip an especially important step of the design process – research. That is why, cues are often taken from sites with sizable research spends, that have presumably undergone countless optimizations. We should all keep in mind that blindly following “best practices,” without considering the context, can be tricky. Most of the time we have no idea if the design solution was actually successful. Thus, we might be copying something that has not been tested, does not really serve your specific business needs, or simply does not work at all. Nowadays, there are plenty of AI tools that could help you do the research for your specific needs, without blindly following “best practices“, copy pasted from someone else’s experience.
Web standards
The shift to web standards in the late ‘90s was a huge step towards accessibility. Browsers were advancing and people experimented to figure out which parts of specs were supported. The focus shifted to content and web design became less important. Websites became a lot simpler. Everywhere we looked, we saw a common design scenario: web safe fonts, flat colors, logos on the right side, a sidebar with navigation, and footer links to show that the CSS and markup were validated. With all the wonderful things that emerged from the popularity of web standards and the evolution of the web there was something that got lost – innovation. Until AI came along, that is. Now, you can use AI tools to quickly check if your design is aligned with web standards, and then shift your entire focus on crafting innovative content.
The “don’t make me think” rules.
User psychology is not a simple subject but it has been proven that users by default will look for the least resistant way to accomplish a task. According to Google’s research, users prefer websites that look both easy to use (low complexity) and familiar (high prototypicality). Too-complicated layouts, too-creative solutions and reinventing wheels are usually pushing the users away. However, there are always some exceptions where you may want to break the web conventions on purpose in order to create an environment that will make users remember your brand.
However, there has been a change in the contextual paradigm in the past few years. Here are two important things companies should keep in mind when starting a new design project.
Designing in a new context with AI
The consumer mindset is shifting. The rule that has been driving most of the fast-moving tech companies for a long time was “out is better than perfect”. So, template-driven design came as a perfect solution to speed up the process. However, a shift is happening in the way consumers think and what they’re willing to pay for. It’s no longer enough for a product to simply exist. It needs to solve a real problem in a creative way. In the digital space, that means combining usability with crafted and innovative design.
AI technology has redefined the boundaries of design by automating repetitive and time-consuming tasks. From generating dynamic color palettes and icon sets to optimizing the layout of landing pages, AI tools streamline the creation process. Tools like Adobe’s AI-powered features and Figma’s advanced design systems exemplify how AI can facilitate rapid prototyping and customization according to specific client specifications.
In addition, web technologies support the creative process with their enormous design capabilities of the web technologies. They enable us to implement almost everything we can imagine –– from experimental typography with generative images, interactive experiences, massive-scale layouts to micro-typography, animation, video, micro-interactions, broken grids, overlapping elements, etc.
Here are a few examples:
Animations and micro-interactions
Hover effects, smooth transitions for buttons and other UI elements. Visual effects in websites, ads or app design really make a difference.
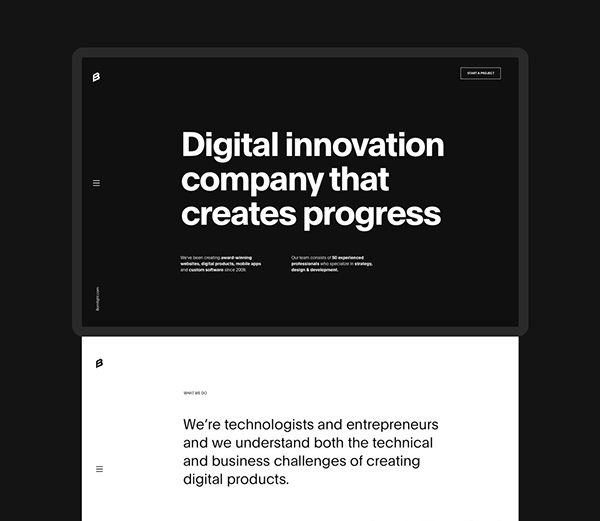
Bold Fonts
More and more giant brands choose to make statements trough bold typography. In many cases it is even replacing images.
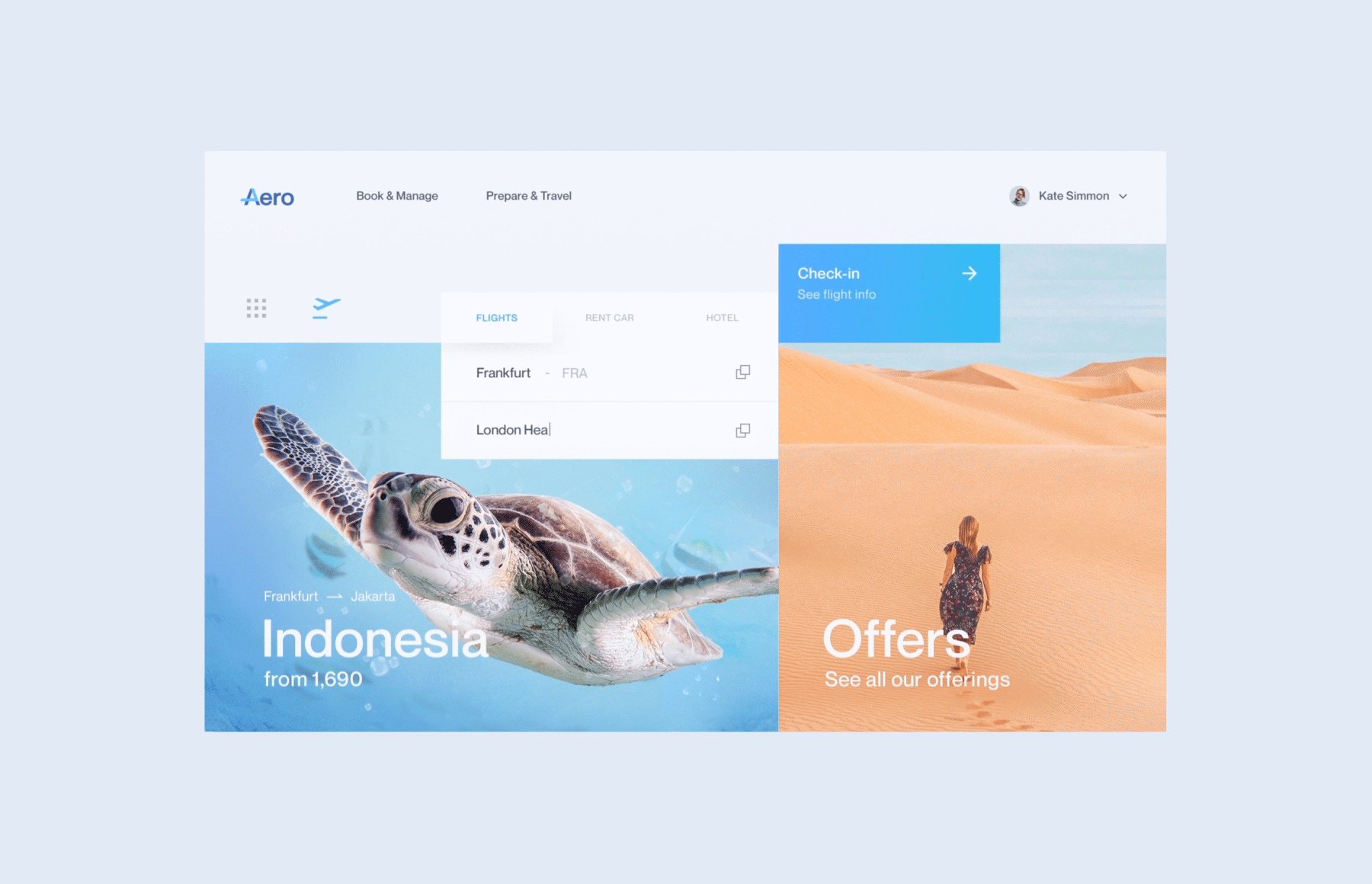
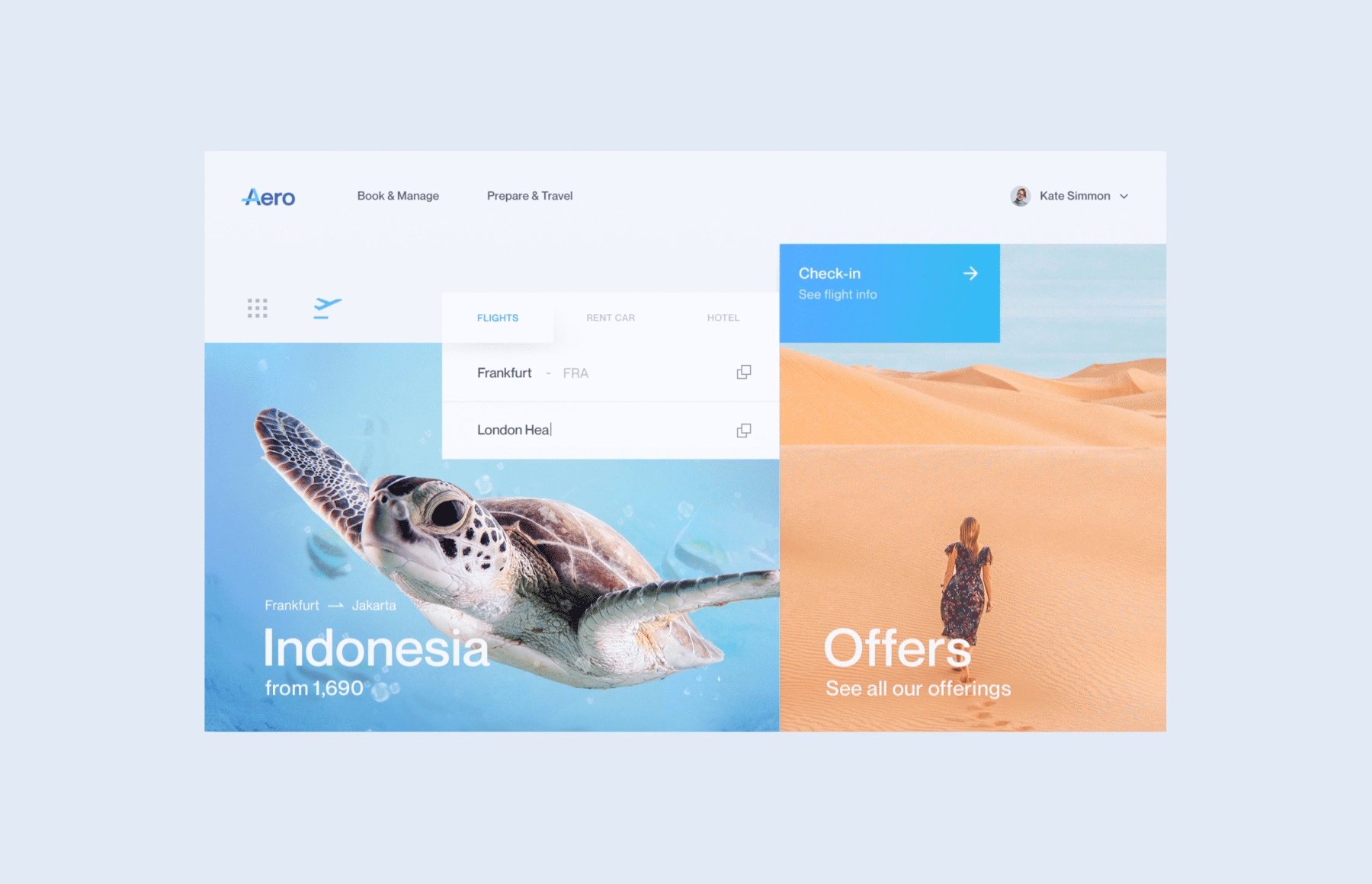
Broken Grid & Overlapping Elements
Although they may seem a bit too experimental, for the last few years overlapping elements and broken grids in web design have been a growing trend. If used carefully, they surely can create a unique and creative layout.
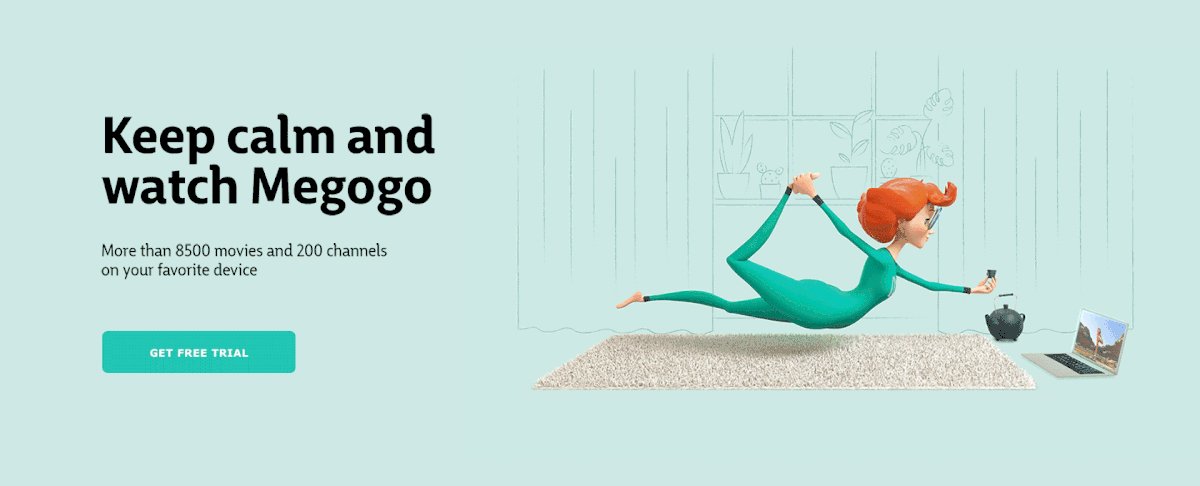
3D Illustrations
They have been a big boom in the last years, with a lot of big brands using 3d renders for their products.
Image Source: Behance
As the complexion of the market is changing, your UI experience design should be evolving along with the new business models and technology advancements. Yet, it is important to combine out-of-the-box design with intuitiveness and usability to increase conversions.
Embracing AI in UI Design: Key AI Tools
In 2024, the AI-driven transformation in UI design is evident through tools like Khroma, Balsamiq, Uizard, Adobe Firefly, and Dall E-2. These innovative solutions automate and enhance design processes from color selection to prototype creation, and visual generation, demonstrating AI’s capability to personalize and refine user experiences. Uizard for example translates sketches into functional prototypes with ease, while Adobe Firefly and Dall E-2 push the boundaries of visual generation, transforming textual prompts into stunning graphics.
This fusion of AI with design tools not only accelerates the design process but also enriches the user experience, marking a significant leap forward in how we approach UI design.
Read more: 5 Essential Tools for Efficient Design Process
3 key tips to help you get started
With AI handling the more mechanical aspects of design, such as alignment, resizing, and formatting, designers are now free to invest their time in exploring new ideas and creative concepts. This shift has not only improved the efficiency of the design process but also allowed designers to refine their skills in more critical areas, such as user experience and interaction design. Here are three major things you can immediately start taking advantage of and convert into a winning point for your business:
- Start with some small steps. Start designing with the conventions in mind and then try altering some elements. AI tools can also support you in the visual design enhancements. These can offer data-driven recommendations for color schemes, fonts, and layout adjustments. Beyond that, you can play with spacing, visual balance and hierarchy. Design original illustrations or clever hover and scrolling effects.
- Begin by applying. Look for creative ways to simplify your design though AI. Minimalism is not about hiding features or content. It’s rather about doing less in a better way. Simplifying the UI/UX design very often requires more creativity than making it complex. Think about helping your users complete the same tasks faster and easier going through fewer steps. AI algorithms can analyze user interactions to suggest simplifications that improve the user journey, emphasizing efficiency without compromising on functionality.
- Take time to test with AI tools. Don’t just trust your gut – do your research and get feedback. Integrate AI in gathering and analyzing user feedback, ensuring a data-backed approach to design refinement. AI can help identify preferences across different user demographics, tailoring the design to meet varied needs effectively. Similar creative approaches certainly wouldn’t work both for a creative portfolio website and a local library or hospital website, where users differ greatly, considering their age, experience in digital and overall preferences.
3 key tips to help you get started
Here are three major things you can immediately start taking advantage of and convert into a winning point for your business:
- Start with some small steps in the UI. When it comes to best practices in the UX, there is no need to reinvent the wheel at any cost. You can instead seize creative when it comes to visual design. Start designing with the conventions in mind and then try altering some elements. Test out different color schemes or interesting font combinations. You can play with spacing, visual balance and hierarchy. Design original illustrations or clever hover and scrolling effects.
- Look for creative ways to simplify your design. Minimalism is not about hiding features or content. It’s rather about doing less in a better way. Simplifying the UI/UX design very often requires more creativity than making it complex. Think about helping your users complete the same tasks faster and easier going through fewer steps.
- Take time to test. Don’t just trust your gut – do your research and get feedback. Ask what your users think. Similar creative approaches certainly wouldn’t work both for a creative portfolio website and a local library or hospital website, where users differ greatly, considering their age, experience in digital and overall preferences.
- Bonus Tip! Do not fall into the trap to go immediately for the latest UI styles such as Neumorphism. It might be sleek and trendy, but as it appears not entirely customizable for your clients’ brands.
To sum up
History has shown that we need both creativity and usability to make real progress in the world of design and technology. The constant user’s feedback helped designers learn, optimize, and set rules to serve as a base ground for new ideas. The limits of technology are also not a problem anymore. Today we are facing new challenges. Being too obedient to visual conformity and assumed expectations is limiting our imagination. As this famous Henry Ford’s quote states “If I had asked people what they wanted, they would have said faster horses.” So, in order to bring to life new experiences that our users can’t even imagine yet, maybe it’s time to start breaking some rules.
By automating repetitive tasks like generating color palettes and laying out pages, AI allows designers to focus on more creative aspects of their projects. This shift not only speeds up design work but also elevates the quality of the output. AI-driven tools handle the tedious aspects of design, freeing up time and resources, which enables designers to concentrate on crafting more personalized, innovative solutions tailored to client specifications. As a result, the landscape of design is shifting from manual labor to more strategic, creative thinking, allowing both designers and clients to benefit from these technological advancements.
In case you need some further advice, the design team at my software development company and I are always just a call or a text away!